브라우저 렌더링 (Browser Rendering)
브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용(HTML, CSS, JavaScript)을 받아와 이를 읽고, 파싱해서 실행한 결과물로 화면에 그려내는 과정입니다.
이러한 브라우저 렌더링은 크게 클라이언트 사이드 렌더링과 서버 사이드 렌더링으로 나뉘어집니다.
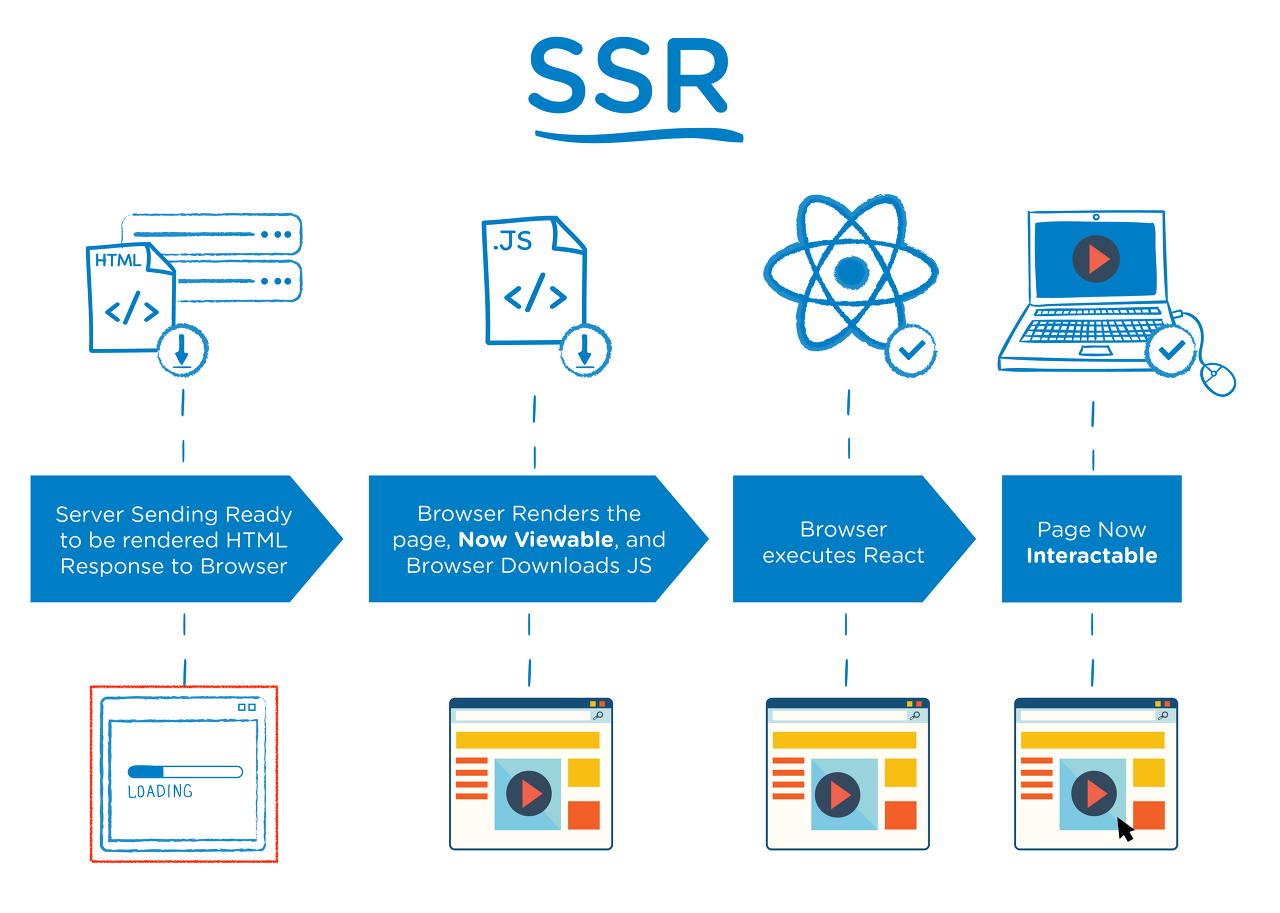
SSR (Server Side Rendering)
SSR 은 클라이언트(브라우저)가 서버에 데이터를 요청하여 서버에서 처리하는 방식.
클라이언트에서 요청이 들어올 때마다 매번 서버에서 새로운 화면을 만들어 제공한다. (서버가 화면을 그리는 주체가된다.)

Step 1.
서버에서 렌더 될 준비를 끝마친 상태로 HTML 응답을 브라우저(클라이언트)에 보냅니다.
Step 2.
브라우저는 바로 페이지에서 HTML 파일을 렌더링하여 사용자에게 바로 보여줍니다. (JS 가 읽히기 전이므로 이를 다운로드 받아오면서 유저는 컨텐츠를 볼 수 잇지만, 사이트를 조작할 수는 없습니다)
Step 3.
브라우저는 자바스크립트 파일을 다운 받습니다.
Step 4.
이렇게 브라우저가 해당 파일을 실행시키면, 페이지의 상호작용이 가능해집니다.
장점
1. 서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
2. 해당 페이지에 해당하는 문서만 브라우저에게 전달하여 렌더링 하기 때문에 초기 로딩속도가 CSR에 비해 빠르다.
3. 검색엔진최적화(SEO)가 가능하다.
단점
1. 페이지 이동시마다 클라이언트가 서버에게 필요한 데이터를 요청하고, 서버가 응답해주다 보니 초기로딩 이후 페이지 이동시 속도가 다소 느립니다.
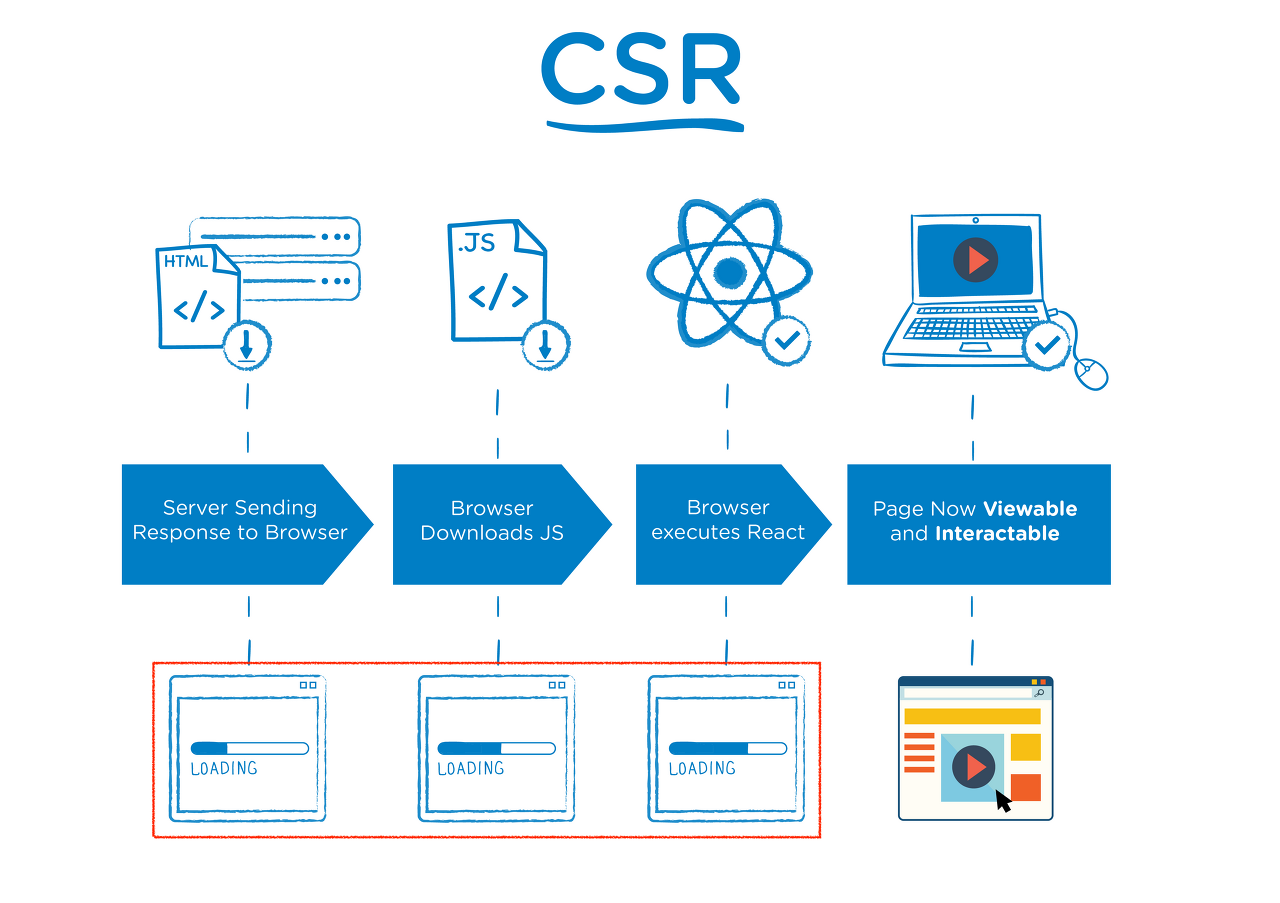
CSR (Client Side Rendering)
클라이언트인 브라우저가 직접 렌더링을 처리하는 방식.
즉 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면을 그리는 주체가 됩니다.

Step 1.
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내줍니다.
(HTML 파일 안에는 아무런 내용이 없습니다. JS파일을 받아 실행 시켜야 HTML태그가 생성됩니다. )
Step 2.
브라우저는 자바스크립트 파일을 다운 받습니다.
Step 3.
클라이언트는 다운로드가 완료되면 렌더링을 시작합니다.
Step 4.
렌더링이 완료됨과 동시에 페이지의 화면이 보이며, 상호작용이 가능해집니다.
장점
1. 뷰 렌더링을 브라우저에게 담당시킴으로서 서버 트래픽을 감소시킨다
2. 첫 로딩에 나머지 페이지부분을 모두 받아왔기 때문에, 페이지 이동시 사용자에게 더 빠른 인터랙션을 제공하며 새로고침이 발생하지 않아 사용자가 네이티브 앱과 비슷한 경험을 할 수 있다.
단점
1. 서버에 첫 요청 시 전체 페이지에 대한 모든 문서파일을 받다보니 SSR보다 첫 로딩속도가 느립니다.
2. JS 엔진이 내장되어 있는 검색엔진만 크롤링이 가능하여 보완작업이 없을 경우 데이터를 수집하지 못하는 경우가 발생할 수 있습니다.
SSR, CSR 차이
1. 웹 페이지를 로딩하는 시간
- 첫 페이지 로딩 시간
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러옵니다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 됩니다. 따라서 SSR이 더 빠릅니다. - 나머지 페이지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하게 될 때 SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행하는 반면 CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔으므로 CSR이 SSR보다 빠릅니다.
2. SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트를 읽어들입니다.
CSR은 JS를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 JS가 실행되어야 검색이 가능합니다.
이전 크롤러는 JS를 실행시키지 않았기 때문에 SEO 최적화가 필수적이었습니다.
그러나 구글이 이러한 이유로 JS 파일을 해석해서 내용을 찾아주기 시작했기 때문에 그 트렌드를 바꾸고 있다고 합니다.
물론, SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
3. 서버 자원 사용
SSR은 페이지 이동 시 마다 매번 서버에 요청을 하기 때문에 서버 자원을 더 많이 사용합니다.
https://www.startupcode.kr/company/blog/archives/12
https://velog.io/@hanei100/TIL-SSR-vs-CSR-%EC%B0%A8%EC%9D%B4
https://proglish.tistory.com/216
'Study > 웹기초' 카테고리의 다른 글
| WS vs WAS (0) | 2023.05.18 |
|---|---|
| overflow/underflow (0) | 2023.01.31 |
| macOS 터미널에서 내 IP 주소 확인하기 (0) | 2022.11.11 |
| 응집도 vs 결합도 (0) | 2022.10.05 |
| 객체 지향의 3가지 특징 - 캡슐화, 상속, 다형성 (1) | 2022.10.05 |

