Next Link Error
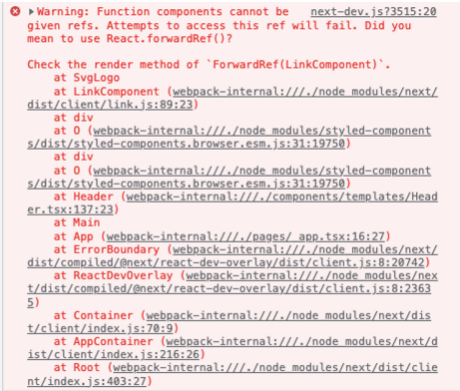
Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()? - Next/Link의 children으로 component를 줬을때 생기는 error 입니다.


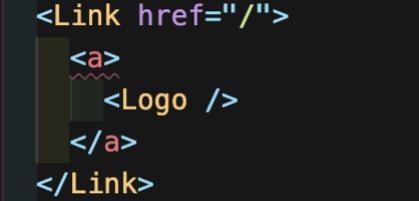
1. component를 a tag로 감싸줍니다.


2. a태그를 styledComponents로 감싸주면 a tag의 lint error가 사라집니다.


https://nextjs.org/docs/api-reference/next/link#if-the-child-is-a-functional-component
next/link | Next.js
Enable client-side transitions between routes with the built-in Link component.
nextjs.org
If the child is a custom component that wraps an <a> tag
If the child of Link is a custom component that wraps an <a> tag, you must add passHref to Link. This is necessary if you’re using libraries like styled-components. Without this, the <a> tag will not have the href attribute, which hurts your site's accessibility and might affect SEO.
a 태그로 감싸진 커스텀 컴포넌트가 자식요소라면
Link태그의 자식요소가 a태그로 감싸진 커스텀 컴포넌트라면 Link태그에 passHref를 추가해줘야한다.
이건 만약 styled-component같은 라이브러리를 사용할때 필수사항이다.
이렇게 하지않으면 a태그는 href 속성을 갖지 못하게 될것이고, 그렇다면 사이트의 접근성과 SEO에 나쁜영향을 줄 것이다.
3. 공식문서의 주의사항을 참고하여 passHref를 추가해줍니다.

'Study > Next.js' 카테고리의 다른 글
| [Next.js] svg component in Next (1) | 2023.01.05 |
|---|---|
| [Next.js] Styled-Components in Next (0) | 2023.01.05 |
| Next.js next/Link (0) | 2023.01.05 |
| Next.js ImageComponent 사용하기 (0) | 2023.01.05 |
| Next.js styled-components compile error 해결 (0) | 2023.01.05 |
