react-toastify 설치하기
npm i react-toastify
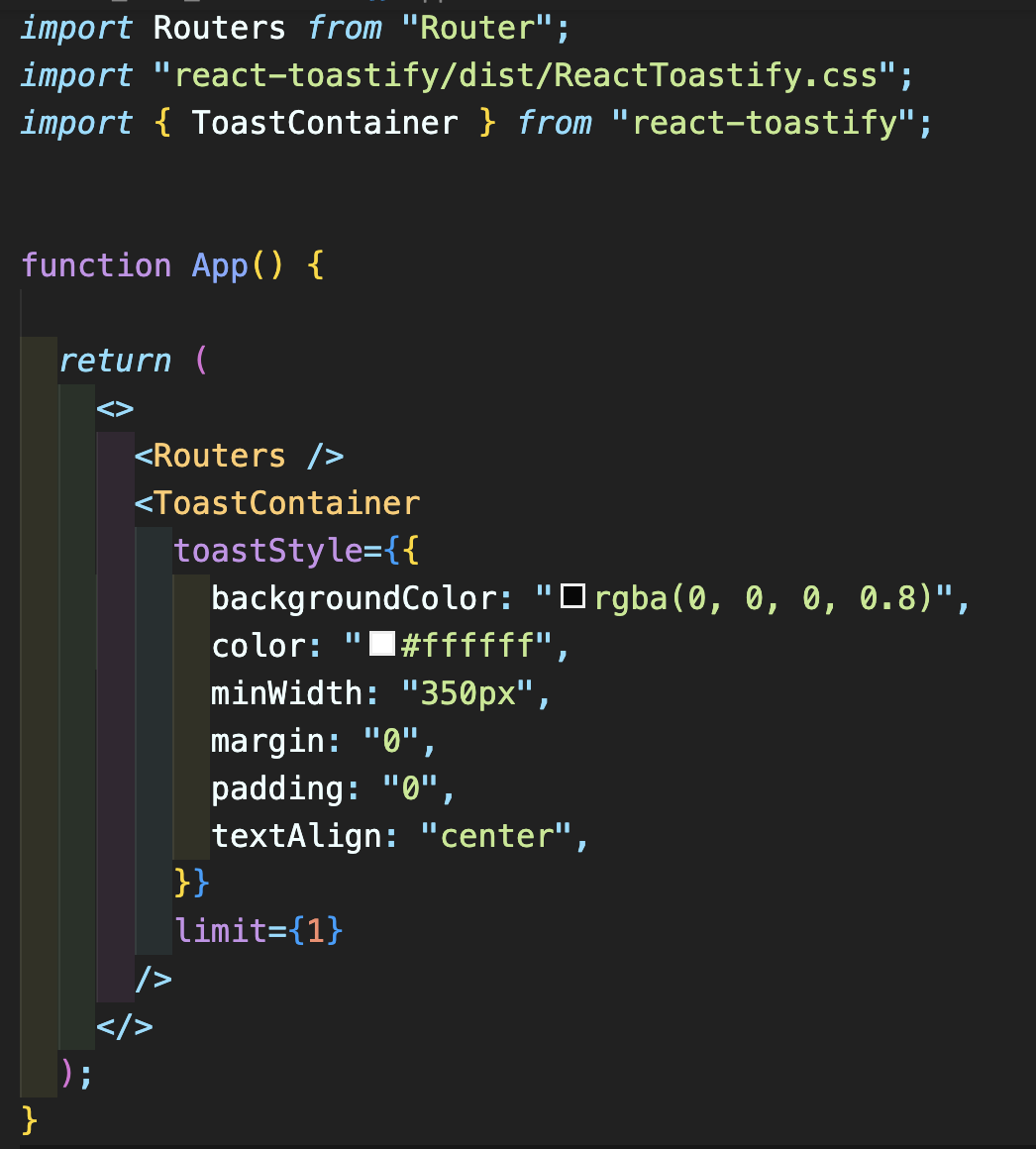
App ToastContainer 넣고, 스타일 설정해주기.

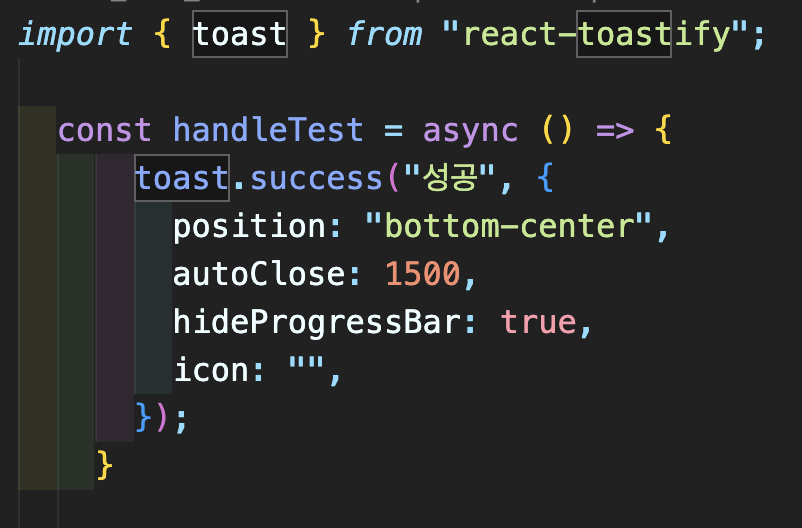
toast 부르는 함수 설정하기

함수 주요 설정 옵션
postion - 위치 지정
ex) position: "top-left", "top-right", "top-center", "bottom-left", "bottom-right", "bottom-center"
autoClose - 꺼지는데 걸리는 시간 (ms)
ex) autoClose : 1000
hideProgressBar - 진행시간 바 숨김
ex) hideProgressBar : true
icon - 아이콘설정 또는 제거
ex) icon: ''
closeOnClick - 클릭으로 토스트 제거
ex) closeOnClick: true
pauseOnFocusLoss : 화면 벗어나면 토스트 정지
ex) pauseOnFocusLoss : true
draggable : 드래그 가능
ex) draggable : true
pauseOnHover : hover시 정지
ex) pauseOnHover : true
limit : 토스트 갯수 제한
ex) limit: 1
'Study > 실무' 카테고리의 다른 글
| CSS - boarder gradation (0) | 2022.11.02 |
|---|---|
| CSS aspect-ratio - 가로 세로비율 조정하기 (0) | 2022.10.27 |
| React GlobalStyle Font 적용하기 (0) | 2022.10.25 |
| React-Router v6 (0) | 2022.10.05 |
| useQuery (0) | 2022.10.05 |



